Apa si Menu Tab View? ]]></b:skin> <form action="tabview.html" method="get">
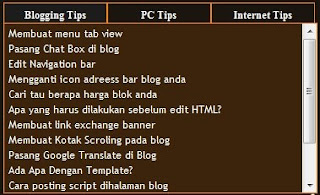
Yang satu ini yang disebut sebagai Menu tab view, seperti yang berada di halaman blog saya.
Gunanya adalah untuk menghemat tempat di blog anda, menu ini juga bisa mempermudah pengunjung blog anda untuk melihat seluruh content blog anda.
Langsung saja kita mulai cara membuat menu tersebut:
1. Login ke blog anda lalu buka Layout>Edit HTML
2. Lalu cari Script ini:
3. Lalu Copy>paste script dibawah ini sebelum code ]]></b:skin>
div.TabView div.Tabs
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 90px; /* Lebar Menu Utama Atas */ text-align: center;
height: 24px; /* Tinggi Menu Utama Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #A9F5A9; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
font-family: "Times New Roman", Serif; /* Font Menu Utama Atas */
font-weight: 900;
color: #000; /* Warna Font Menu Utama Atas */
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #A9F5A9; /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #A9F5A9; /* Warna border Kotak Utama */
overflow: hidden;
background-color: #; /* Warna background Kotak Utama */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
4. Tulisan yang berwarna kuning diatas adalah pilihan ukuran kotak tab, warna dan font. Anda bisa mengganti ukuran dan font nya sesuai yang anda inginkan. Kalau anda ingin mengganti warnanya anda bisa mencari warna dan kode warnanya di halaman utama blog saya.
5. Pasang copy>paste code dibawah ini sebelum kode: </head>
<script src='http://tipspackjs.googlecode.com/files/Tabview1.js' type='text/javascript'/>
6. Kemudian SAVE hasil edit tersebut.
7. Kembali ke layout>Add and Arrange Page Elements>Add a gadget>HTML/javascript.
Tambahkan di tempat yang anda inginkan, kemudian copy>paste script dibawah ini ke gadget tersebut, SAVE.
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 370px;">
<a>Tab 1</a>
<a>Tab 2</a>
<a>Tab 3</a>
</div>
<div class="Pages" style="width: 370px; height: 250px;">
<div class="Page">
<div class="Pad">
Tab 1.1 <br />
Tab 1.2 <br />
Tab 1.3 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 2.1 <br />
Tab 2.2 <br />
Tab 2.3 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 3.1 <br />
Tab 3.2 <br />
Tab 3.3 <br />
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script><span style="font-size: 80%"><a href="http://www.tipspack.blogspot.com"></a></span>
KETERANGAN:
* Kode yang berwarna biru adalah ukuran tab menu anda (bisa diganti sesuai ukuran yang anda inginkan) width= lebar, height=tinggi
* Kode yang berwarna Orange adalah judul menu utama nya (diganti sesuai yang anda inginkan)
* Kode berwarna merah adalah isi dari tab anda, ganti tulisan:
Tab 1.1 <br />
Tab 1.2 <br />
Tab 1.3 <br />
Dengan yang anda butuhkan (bisa isi dengan teks, judul posting, link, comment dll.)
contoh hasilnya:
SELAMAT MENCOBA!
[5:50 PM
|
3
comments
]




3 comments
wah..
kok kaykna rumit ya he..
tak coba di kitab www.primebound.co.nr gw he..
susah mas, gak bs ngikuti aq
blogrol'a ga nongol..da masalah apa ya???
Post a Comment